-
前端跳槽面试必备技巧
-
程序员的AI必修课,AIGC全栈项目实战(AI前端后端测试运维)

课程介绍课程来自于程序员的AI必修课,AIGC全栈项目实战(AI前端后端测试运维)《程序员-AI必修课,AIGC全栈项目实操》震撼上线!无论您是前端大神、后端高手、测试达人,还是运维专家,这门课程都将带您深入全栈,掌握AI在各个领域的应用。文件目录1_01ChatGPT如何为程序员赋能-01.ChatGPT为程序员赋能-课程安排.m42_01ChatGPT如何为程序员赋能-02.ChatGPT为程序员赋能-ChatGPT背景介绍.m43_01ChatGPT如何为程序员赋能-03.ChatGPT为程序员赋能-ChatGPT在代码场景应.m44_01ChatGPT如何为程序员赋能-04.ChatGPT为程序员赋能-ChatGPT在岗位场景应.m45_01ChatGPT如何为程序员赋能-05.ChatGPT为程序员赋能-ChatGPT在岗位场景应.m46_01ChatGPT如何为程序员赋能-06.ChatGPT为程序员赋能-ChatGPT在岗位场景应.m47_01ChatGPT如何为程序员赋能-07.ChatGPT为程序员赋能-ChatGPT在岗位场景应.m48_01ChatGPT如何为程序员赋能-08.ChatGPT为程序员赋能-ChatGPT在岗位场景应.m49_01ChatGPT如何为程序员赋能-09.ChatGPT为程序员赋能-总结和下一步安排.m410_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-01.ChatGPT在Java中的应用.m411_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-02.多轮对话和编写文档.m412_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-03.项目介绍和环境搭建.m413_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-04.设计数据表.m414_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-05.登录功能开发第二次.m415_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-06.登录拦截.m416_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-07.登出.m417_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-08.设计员工表.m418_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-09.新增员工.m419_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-10.利用AOP实现时间字段自动填充.m420_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-11.全局异常处理类0628.m421_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-12.查询员工.m422_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-13.购物车.m423_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-14.ito的基本用法.m424_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-15.利用ito阅读代码.m425_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-16.利用ito代码重构.m426_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-17.利用ito加注释和清理调试代码.m427_02【Java项目】基于ChatGPT的瑞吉外卖系统开发-18.利用ito单元测试.m428_03【前端项目】基于ChatGPT的面经H5项目开发-01.项目介绍.m429_03【前端项目】基于ChatGPT的面经H5项目开发-02.项目搭建.m430_03【前端项目】基于ChatGPT的面经H5项目开发-03.初始化配置.m431_03【前端项目】基于ChatGPT的面经H5项目开发-04.注册.m432_03【前端项目】基于ChatGPT的面经H5项目开发-05.登录.m433_03【前端项目】基于ChatGPT的面经H5项目开发-06.首页布局.m434_03【前端项目】基于ChatGPT的面经H5项目开发-07.面经页面布局.m435_03【前端项目】基于ChatGPT的面经H5项目开发-08.面经列表.m436_03【前端项目】基于ChatGPT的面经H5项目开发-09.收藏.m437_03【前端项目】基于ChatGPT的面经H5项目开发-10.我的.m438_04【大数据项目】基于ChatGPT的出行大数据分析-01.项目目录及学习目标.m439_04【大数据项目】基于ChatGPT的出行大数据分析-02.项目介绍.m440_04【大数据项目】基于ChatGPT的出行大数据分析-03.项目数据集介绍.m441_04【大数据项目】基于ChatGPT的出行大数据分析-04.基于ChatGPT实现数仓构建.m442_04【大数据项目】基于ChatGPT的出行大数据分析-05.基于ChatGPT实现数仓分析-ODS层构建.m443_04【大数据项目】基于ChatGPT的出行大数据分析-06.基于ChatGPT实现数仓分析-DWD层构建.m444_04【大数据项目】基于ChatGPT的出行大数据分析-07.基于ChatGPT实现数仓分析-DWD层构建-下.m445_04【大数据项目】基于ChatGPT的出行大数据分析-08.基于ChatGPT实现数仓分析-DWM层构建.m446_04【大数据项目】基于ChatGPT的出行大数据分析-09.基于ChatGPT实现数仓的分析-APP层构建-上.m447_04【大数据项目】基于ChatGPT的出行大数据分析-10.基于ChatGPT实现数仓的分析-APP层构建-下.m448_04【大数据项目】基于ChatGPT的出行大数据分析-11.基于ChatGPT及Sqoo实现数据导出-上.m449_04【大数据项目】基于ChatGPT的出行大数据分析-12.基于ChatGPT及Sqoo实现数据导出-下.m450_04【大数据项目】基于ChatGPT的出行大数据分析-13.FieBI实现数据的可视化.m451_04【大数据项目】基于ChatGPT的出行大数据分析-14.项目总结.m452_04【大数据项目】基于ChatGPT的出行大数据分析-15.项目开发环境说明.m453_05【人工智能项目】基于ChatGPT的细粒度车型识别项目-01.导言.m454_05【人工智能项目】基于ChatGPT的细粒度车型识别项目-02.项目介绍.m455_05【人工智能项目】基于ChatGPT的细粒度车型识别项目-03.车型识别总流程.m456_05【人工智能项目】基于ChatGPT的细粒度车型识别项目-04.数据集获取.m457_05【人工智能项目】基于ChatGPT的细粒度车型识别项目-05.图像增强.m458_05【人工智能项目】基于ChatGPT的细粒度车型识别项目-06.模型构建.m459_05【人工智能项目】基于ChatGPT的细粒度车型识别项目-07.模型训练.m460_05【人工智能项目】基于ChatGPT的细粒度车型识别项目-08.模型预测.m461_05【人工智能项目】基于ChatGPT的细粒度车型识别项目-09.模型部署.m462_05【人工智能项目】基于ChatGPT的细粒度车型识别项目-10.项目总结.m463_06【测试项目】ChatGPT实现UI自动化测试-01.课程目标.m464_06【测试项目】ChatGPT实现UI自动化测试-02.项目介绍.m465_06【测试项目】ChatGPT实现UI自动化测试-03.UI自动化测试实现方案.m466_06【测试项目】ChatGPT实现UI自动化测试-04.测试用例分析.m467_06【测试项目】ChatGPT实现UI自动化测试-05.ChatGPT生成脚本-登录-页面对象封装.m468_06【测试项目】ChatGPT实现UI自动化测试-06.ChatGPT生成脚本-登录-生成测试用例.m469_06【测试项目】ChatGPT实现UI自动化测试-07.ChatGPT生成脚本-登录-运行调试脚本.m470_06【测试项目】ChatGPT实现UI自动化测试-08.ChatGPT生成脚本-搜索商品-页面对象封装.m471_06【测试项目】ChatGPT实现UI自动化测试-09.ChatGPT生成脚本-搜索商品-生成测试用例.m472_06【测试项目】ChatGPT实现UI自动化测试-10.ChatGPT生成脚本-搜索商品-运行调试脚本.m473_06【测试项目】ChatGPT实现UI自动化测试-11.ChatGPT生成脚本-加入购物车-页面对象封装.m474_06【测试项目】ChatGPT实现UI自动化测试-12.ChatGPT生成脚本-加入购物车-生成测试用例.m475_06【测试项目】ChatGPT实现UI自动化测试-13.ChatGPT生成脚本-加入购物车-运行调试脚本.m476_06【测试项目】ChatGPT实现UI自动化测试-14.代码优化.m4...
2024-02-02
-
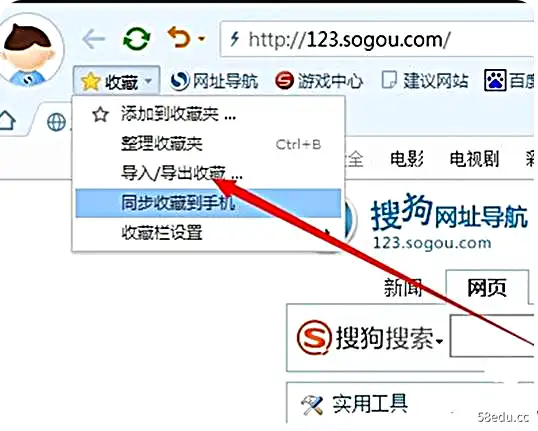
搜狗浏览器收藏夹

搜狗浏览器收藏夹搜狗浏览器收藏夹是搜狗浏览器中的一项功能,它使用户能够存储和组织网站的链接。用户可以将网站添加到收藏夹,以便以后轻松访问。收藏夹可以通过文件夹进行整理,以便用户可以轻松找到所需的网站。搜狗浏览器收藏夹的使用方法非常简单。要将网站添加到收藏夹,只需要在网站上点击“收藏”按钮即可。网站将被添加到收藏夹文件夹中。要访问收藏夹,只需要点击浏览器工具栏上的“收藏夹”按钮即可。搜狗浏览器收藏夹功能非常强大,它可以帮助用户轻松管理和访问自己喜爱的网站。收藏夹可以同步到不同的设备上,以便用户可以在任何地方访问自己喜爱的网站。以下是搜狗浏览器收藏夹的一些主要功能:将网站添加到收藏夹,以便以后轻松访问。通过文件夹组织收藏夹,以便用户可以轻松找到所需的网站。同步收藏夹到不同的设备上,以便用户可以在任何地方访问自己喜爱的网站。搜索收藏夹,以便用户可以快速找到所需的网站。管理收藏夹,以便用户可以删除或编辑收藏夹。搜狗浏览器收藏夹是一款非常有用的工具,它可以帮助用户轻松管理和访问自己喜爱的网站。收藏夹功能非常强大,它可以满足用户的各种需求。...
2024-01-09
-
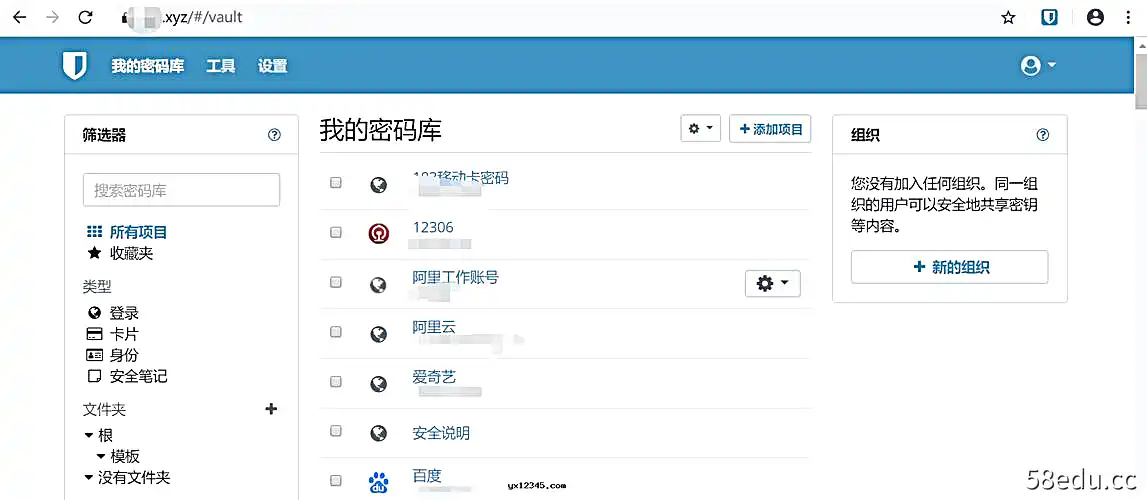
Bitwarden添加了密钥支持但目前仅在浏览器中

Bitwarde添加了密钥支持但目前仅在浏览器中Bitwarde,一个流行的密码管理工具,添加了密钥支持,但目前仅在浏览器中可用。此功能允许用户安全地存储和管理他们的API密钥、SSH密钥和PGP密钥。关键特性Bitwarde密钥支持的一些关键特性包括:安全存储:密钥使用AES-256加密存储,并存储在Bitwarde的服务器上,提供了强大的安全性和防止未经授权的访问。轻松访问:密钥可以从任何支持Bitwarde的浏览器轻松访问,包括Chrome、Firefox、Edge和Safari。跨设备同步:密钥可以在所有设备上同步,包括台式机、笔记本电脑、手机和平板电脑,提供方便和一致的访问。安全的共享:密钥可以安全地与其他Bitwarde用户共享,这对于团队合作和管理多个帐户非常有用。可用性Bitwarde密钥支持目前仅在浏览器中可用。但是,Bitwarde计划在未来将此功能扩展到其移动应用程序和桌面应用程序。如何使用要在浏览器中使用Bitwarde密钥支持,用户需要执行以下步骤:打开Bitwarde浏览器扩展或下载并安装Bitwarde桌面应用程序。创建或登录您的Bitwarde帐户。单击“工具”菜单并选择“密钥”。单击“添加密钥”按钮,然后选择要添加的密钥类型。输入密钥的名称、值和描述。单击“添加”按钮以保存密钥。密钥现在将存储在Bitwarde并可以从任何支持Bitwarde的浏览器轻松访问。结论Bitwarde密钥支持是一项有用的功能,可让用户安全地存储和管理他们的API密钥、SSH密钥和PGP密钥。此功能目前仅在浏览器中可用,但Bitwarde计划在未来将其扩展到其移动应用程序和桌面应用程序。...
2024-01-09
-
哪个浏览器好用

哪个浏览器好用?没有一个浏览器可以满足所有人的需求,因此选择最适合您需求的浏览器非常重要。以下是一些最受欢迎的浏览器及其各自的优点和缺点:1.谷歌浏览器(Chrome)优点:速度快且高效广泛的扩展性和插件支持内置的广告拦截功能通过Google帐户实现无缝同步缺点:占用大量内存和CPU资源存在隐私和安全问题2.火狐浏览器(Firefox)优点:速度快且提供强大的定制功能提供广泛的扩展性和插件支持侧重隐私和安全保护缺点:可能不如Chrome那么有效率扩展和插件可能会减慢浏览器速度3.微软Edge浏览器优点:速度快且占用资源少与Widow系统集成良好提供广泛的扩展性和插件支持缺点:不像Chrome和Firefox那么强大可能不如其他浏览器安全4.Safari浏览器优点:速度快且高效与Ale设备集成良好提供良好的隐私和安全保护缺点:扩展性和插件支持有限仅适用于Ale设备5.Oera浏览器优点:速度快且占用资源少提供内置的VPN功能提供广泛的扩展性和插件支持缺点:可能不如其他浏览器安全扩展和插件可能会减慢浏览器速度最终,您选择哪个浏览器取决于您的个人需求和偏好。如果您注重速度和效率,那么Chrome或Firefox可能是您的最佳选择。如果您注重隐私和安全保护,那么Firefox或Safari可能是您的最佳选择。如果您在Widow系统上使用,那么Edge浏览器可能是您的最佳选择。如果您在Ale设备上使用,那么Safari浏览器可能是您的最佳选择。...
2024-01-08
-
微软向第三方浏览器推出BingAI聊天

标题:微软向第三方浏览器推出BigAI聊天正文:微软最近宣布,将把BigAI聊天功能扩展到第三方浏览器。这意味着,用户将能够在任何浏览器中使用BigAI聊天,而不仅仅是微软的Edge浏览器。此举标志着微软在BigAI上取得了重大进展。BigAI是微软开发的一种大型语言模型,能够回答问题、翻译语言,甚至写诗。微软希望通过将BigAI聊天功能扩展到第三方浏览器,能够吸引更多用户使用Big搜索引擎。目前,BigAI聊天功能已经可以使用在谷歌Chrome、MozillaFirefox和苹果Safari浏览器中。用户只需在浏览器中安装一个扩展程序,就可以使用BigAI聊天功能。BigAI聊天功能的扩展到第三方浏览器,可能会对搜索引擎市场格局产生影响。目前,谷歌Chrome是全球最受欢迎的浏览器,而微软的Edge浏览器市场份额相对较小。BigAI聊天功能的扩展可能会帮助微软吸引更多用户使用Edge浏览器,并增加其在搜索引擎市场中的份额。不过,BigAI聊天功能的扩展也存在一些挑战。例如,BigAI聊天功能需要大量的计算资源,这可能会增加用户的成本。此外,BigAI聊天功能可能会被用来传播虚假信息或仇恨言论,这可能会对用户造成负面影响。总体而言,BigAI聊天功能的扩展到第三方浏览器是一个积极的进展。这将使更多的用户能够使用BigAI聊天功能,并可能对搜索引擎市场格局产生影响。然而,BigAI聊天功能的扩展也存在一些挑战,微软需要在扩展的同时解决这些挑战。...
2024-01-08
-
预览Firefox在谷歌Play商店中提供的新Android浏览器
预览版Firefox在谷歌Play商店中提供的新Adroid浏览器Mozilla基金会宣布,现在可以在谷歌Play商店中下载Firefox的预览版。该浏览器旨在提供快速、安全和私密的网络浏览体验。亮点:**快速:**Firefox采用Gecko引擎,该引擎以其速度和效率而闻名。**安全:**Firefox具有强大的安全功能,包括弹出窗口和恶意软件阻止程序以及反网络钓鱼保护。**隐私:**Firefox致力于保护用户的隐私。该浏览器具有跟踪保护功能,可以阻止网站跟踪您的在线活动。**可定制:**Firefox是可高度定制的。您可以调整浏览器的外观和感觉,并安装附加组件来添加新功能。新功能:**黑暗模式:**您现在可以在Adroid上使用Firefox的黑暗模式。此模式可以减少眩光,使浏览在黑暗环境中更舒适。**新的选项卡页:**新的选项卡页具有改进的设计和新功能,例如快速拨号和书签。**改进的同步:**Firefox现在可以与您的其他设备更好地同步您的数据,包括您的书签、历史记录和密码。如何获得它:您可以从谷歌Play商店下载Firefox预览版。该浏览器需要Adroid5.0或更高版本。反馈:Mozilla基金会正在征求用户对于Firefox预览版的反馈。如果您遇到任何问题或有任何建议,请提交反馈。...
2023-12-21
-
什么浏览器是ie10(最好的ie浏览器)
IE10不是最好的IE浏览器。IE浏览器自IE11之后已经停止开发和支持。目前,微软推荐使用MicrooftEdge作为其默认浏览器。...
2023-12-21
-
电脑打开qq空间怎么改浏览器(怎么改浏览器)
方法一:在QQ空间设置中更改浏览器登录QQ空间,点击右上角头像,选择“设置”。在“设置”页面中,点击左侧导航栏中的“浏览器设置”。在“浏览器设置”页面中,选择你想要使用的浏览器,然后点击“保存设置”。方法二:在系统设置中更改浏览器打开系统设置,点击“应用程序”。在“应用程序”页面中,点击“默认应用程序”。在“默认应用程序”页面中,找到“We浏览器”,然后选择你想要使用的浏览器。方法三:使用第三方软件更改浏览器下载并安装第三方软件,如“BrowerChager”或“DefaultBrowerChager”。启动第三方软件,然后选择你想要使用的浏览器。点击“设置默认浏览器”,然后确认更改。注意:在更改浏览器之前,请确保你已关闭所有正在运行的浏览器。更改浏览器后,你可能需要重新登录QQ空间。如果你使用的是第三方软件更改浏览器,请确保你下载的是官方版本,以免受到恶意软件的攻击。...
2023-12-20
-
360浏览器的浏览记录在哪(360浏览记录在哪里)
...
2023-11-22
-
360浏览器9.0版本下载(360浏览器9 1)
1.你好,打开360安全浏览器,点击界面顶部地址栏右侧的小图标。2.只需选择兼容模式。...
2023-05-28
-
《英语面试题大全+求职写作模板》丁海坼编著;段薇译|(epub+azw3+mobi+pdf)电子书下载
图书名称:《英语面试题大全+求职写作模板》【作者】丁海坼编著;段薇译【页数】378【出版社】北京:北京语言大学出版社,2021.10【ISBN号】978-7-5619-4827-9【价格】75.00【分类】职业选择-英语-应用文-写作-自学参考资料-职业选择-英语-听说教学-自学参考资料【参考文献】丁海坼编著;段薇译.英语面试题大全+求职写作模板.北京:北京语言大学出版社,2021.10.图书封面:图书目录:《英语面试题大全+求职写作模板》内容提要:《英语面试题大全+求职写作模板》内容试读消第1部分英语面试准备须知PURPOSESOFJOBINTERVIEWINENGLISH01职场英语面试的目的俗话说,知己知彼才能百战百胜。了解企业进行英语面试的目的是什么,准备起来才能更轻松。职场英语面试的目的大致如下。01确认英语使用能力有些企业以雅思、托福、托业、大学英语四六级等考试来评价应聘者的英语实力。但是,这种标准化考试的成绩只能在一定程度上反映应试者的阅读、写作、听力和口语能力,而不能成为全面考核“在工作环境中恰当使用英语能力”的唯一标准。人们花了很长时间才认识到这一点。那么,企业认为的英语好的人是怎样的呢?是能够引导对话且与对方顺畅交流的人。据统计,通过反复的模拟考试积累应试技巧,在托业考试中取得比实际英语水平更高成绩的人当中,只有不到1%的人能够顺畅地用英语沟通交流,这说明很多高分考生的英语运用能力满足不了实际工作的需要。因此,为了能录用真正具备英语实力的人才,很多企业会进行英语面试。通过英语面试,企业可考查应聘者是否能正确使用英语,是否能在实际工作中顺畅地进行沟通。02考查对英语国家文化的理解程度有效的语言沟通并不是简单地罗列单词和句子,而是需要对英语文化有正确的理解。因此,企业为了了解应聘者对外国文化的理解程度,会设置英语面试的环节。2英语面试题库大全+求职写作模板,成功英语面试技巧1本土企业与外企英语面试进驻我国市场的外企一直进行英语面试。本土企业近年来也逐渐把英语面试作为录用考查的一个环节。从表面上看,外企和本土企业都进行英语面试,但面试的原因和方式却有所差异。本土企业的英语面试是为了考查英语的使用能力。相比内容,更加重视语言的灵活运用能力和对外国文化的理解。考查方式上,通常有一名外国面试官到场,或者面试官中至少有一位可以用英语面试的领导。本土企业主要是通过母语面试来了解应聘者的人品和实力后,再补充进行英语面试。但外企的英语面试,其目的和进行方式就很难一言以蔽之了。如果是本土化的外企,其员工全部都是中国人,业务上很少用或完全不用英语,其英语面试的目的和方式就与本土企业类似。但如果是外国人驻中国直接建立以外国人为主的公司,或者需要与同事用英语进行工作交流的话,就会只用英语进行深度面试。此情况下,面试考查的不仅是应聘者的语言运用能力,还有人品、对企业文化的认同感、是否具备职位所需的能力等所有方面。因此,考虑进入或跳槽到外企的应聘者有必要系统地准备面试。更何况,大多数外企的终面一般由总部或亚洲总部的外国负责人进行英语面试,他们与我们有着不同的思维方式、习惯、文化、礼仪以及语言或非语言的表达方式,因此,要按外国人的沟通方式进行相应的面试准备。第1部分英语面试准备须知3TYPESOFJOBINTERVIEWS02职场面试的类型由于公司和职业的不同,面试进行的方式也千差万别。除了传统的面对面的方式,最近随着科学技术的进步和通信媒体的发展,还出现了一些新的面试方式。下面我们就来看看常用的面试方式有什么。01单人(一对一)面试PeroalIterview名应聘者与一名面试官进行一对一面试的方式,常用于招聘有工作经验的人。一对一面试可使面试不拘于条条框框,更有可能增加面试深度。与后文将介绍的其他面试类型不同,面试官有绝对的决定权。心回答策略①同面试官形成共鸣十分重要。事前应对面试官进行了解。提前打电话问问关于面试官的信息,可以知道面试官是谁。如果可以得到接电话人的介绍或猎头的帮助,面试过程中还能很容易就被面试官认出。尽可能地尊重面试官,不与面试官起争执。②把握面试官想通过面试知道什么。充满自信,以真诚的态度回答面试官。认真聆听面试官的提问,充分理解问题的要点。③保持亲切感,以恰当的音量(声音不要太大或太小)和语速(不要太快)作答。准备方法·预先了解面试官的职位、年龄、兴趣等。·尽可能地熟悉本人提交的材料和应聘公司的相关信息。·准备提问的清单。4英语面试题库大全+求职写作模板02无领导小组面试GrouIterview顾名思义,无领导小组面试指的就是两名以上应聘者一起接受面试。面试官也有可能是两名以上。无领导小组面试的主要目的是观察几个人中每个人的反应如何。面试官会特别关注应聘者会如何应对尴尬的问题。回答策略①态度消极是大忌。即便有失误,也要主动地应对。②不要为了突显自己而贬损其他应聘者。③自然地表现自己的个性,但又要给面试官留下作为团队的一员能够对团队起到帮助作用的印象。④不重复其他应聘者回答过的内容。准备方法·提前调查好关于应聘公司的组织文化、主打产品、规模等信息。关于时事也要进行一些准备。可能的话,提前确认一下面试官的年龄、性别和职责等,设想可能提出的问题并准备相应的回答。03小组面试PaelIterview小组面试是指两名以上面试官对一名应聘者进行面试。这种面试的目的在于考查应聘者是否能做出所有面试官都能理解的回答,以及应聘者如何克服压力。由于面试官的年龄、职责、专业领域等有可能不同,所以对于应聘者来说小组面试绝非易事。心回答策略①不论什么问题,都要尽量给出所有面试官都能接受的具有普遍性的回答。②回答时要与每位面试官都有目光交流。准备方法·虽然不能令所有面试官都满意,但有必要给所有面试官留下好印象。面试中要尽量表现出自己的长处。第1部分英语面试准备须知504筛选型面试ScreeigIterview筛选型面试是指企业从众多应聘者中挑选合适人选,淘汰不符合企业要求的人员的面试。很多大企业或跨国企业在职位申请阶段使用软件进行自动筛选,有些也会通过打电话或面试的方式进行筛选。一些公司的内部招聘也常使用这种方式。回答策略①熟记自己简历上的所有内容,熟知招聘单位的工作内容说明。②回答要简明、直接。③表明自己的薪酬预期与公司的预算相符。准备方法·要牢记筛选型面试的目的是找出不符合企业要求的人员并将其淘汰,而非选择最佳候选人。对于有可能成为自己弱,点的事项(例如经验不足、工作经历不连贯等),一定要准备有说服力的解释。05压力面试StreIterview压力面试的目的是为了确认应聘者是否具备耐性,能否承受源自企业文化、客户及业务的压力。在这种面试中,面试官有可能会很严厉。特别是出现案例面试题时,就更能看出应聘者的抗压能力。回答策略①不要受气氛影响,而要专注于面试官提问的内容。②尽可能保持冷静,同时突出自己的长处,承认自己的短处。准备方法·充分准备好案例面试题。同时列出有可能使自己尴尬或情绪激动的问题清单(例如业绩差的原因、工作经历不连贯的原因),面试前试着回答一下。6英语面试题库大全+求职写作模板···试读结束···...
2023-05-20
-
梅赛伯内存条兼容性(梅赛伯内存)
...
2023-04-27
-
9527 【湾湾好学校HaHow】前端培训课程-动画互动网页程式入门精讲课程
资源信息:资源大小:11.57G课程介绍:HaHowv好学校动画互动网页程式入门,更多前端精品课程戳这里课程大纲:01、課程介紹.m402、楔子-課程進行模式說明.m403、楔子-網頁前後端如何運作.m404、基礎前期規劃-網站專案開發流程.m405、基礎前期規劃-網站主題名稱logo.m406、基礎前期規劃-網站瀏覽結構樹規劃.m407、基礎前期規劃-網站排版規劃與分類.m408、基礎前期規劃-網站視覺配色概念與資源.m409、本機環境架設、ulime操作與瀏覽器預覽網頁.m410、本機環境架設、伺服器瀏覽與原理講解.m411、Codee環境架設.m412、Codee環境架設、實際使用ulime中快速鍵.m413、基礎-html中元素am排列的概念.m414、基礎-html中結構am層級的概念.m415、基礎-roject0簡易版本自我介紹.m416、基礎-c直接調整外觀與顏色框線.m417、基礎-c分開撰寫、claamid概念.m418、基礎-c顯示方式dilaylockilie.m419、基礎-c元素位置、相對絕對定位.m420、基礎-c內間隔外間隔(addigmargi).m421、基礎-c字體變化與a-在文章段落中製作變化.m422、基礎-roject1htmlc大整合-製作獨特名片網頁.m423、基礎-homework1功課說明-製作自己的技能網頁.m424、系統性管理開發、html縮寫模組-Emmet介紹.m425、系統性管理開發、html樣板語言-jade(ug)(課程主要使用).m426、系統性管理開發、c樣板語言-a(課程主要使用).m427、系統性管理開發、a、變數概念管理色彩am內容.m428、系統性管理開發、a、動態產生模組mixi概念.m429、系統性管理開發、a、常用mixi與累積資源.m430、系統性管理開發、html參考資料轉換jade.m431、系統性管理開發、roject2實作網頁品牌視覺指導套色.m432、素材前期準備、如何在以拉中製作ico圖像.m433、素材前期準備、如何輸出圖片jeggvg.m434、素材前期準備、將圖片上傳到imgur影像網站.m435、素材前期準備、管理網頁色彩(guidelieaj).m436、前端基礎動畫互動-htmlattr與自定義屬性名稱.m437、前端基礎動畫互動、c綜合定位運用aoluterelative.m438、前端基礎動畫互動、c加入基礎滑鼠互動hoveractive.m439、前端基礎動畫互動、c動畫基礎traitio-duratiodelay.m440、前端基礎動畫互動、c製作影格動畫aimatiokeyframe.m441、前端基礎動畫互動、c動畫速度曲線fillmodeeedcurve.m442、前端基礎動畫互動、SVG、繪製向量網頁圖片logo.m443、前端基礎動畫互動、SVG、讓你的LOGO或圖像動起來.m444、前端基礎動畫互動、roject3動態互動天氣盒子.m445、前端進階程式j-引言.m446、前端進階程式j、jquery動態改變c外觀html內容.m447、前端進階程式j、jquery初階滑鼠事件、clickhover.m448、前端進階程式j、jquery變數概念-儲存修改與判斷.m449、前端進階程式j、jo物件陣列概念amfor遍歷.m450、前端進階程式j、Jquery切換clac應用-手機demo.m451、前端進階程式j、jqueryjo動態產生購物車清單.m452、前端進階程式j、Jqueryajax、非同步載入與應用介紹.m453、前端進階程式j、Jqueryajax、實作導入資料代辦清單.m454、前端進階程式j、roject4實作購物車-動態新增購買物品與結算.m455、RWD原理與應用-內容流與概念說明.m456、RWD原理與應用-指定比例尺寸%與max-widthmi-width.m457、RWD原理與應用-重新排版的原理-特定條件c-mediaquery.m458、RWD原理與應用-實作手機版面-模仿f帳號頁面桌面手機板變化.m459、RWD原理與應用-懶人工具-oottra原理與結構講解.m460、RWD原理與應用-oottra基礎案例與原理熟悉.m461、RWD原理與應用-oottra格線系統原理與RWD應用.m462、RWD原理與應用-oottra應用技巧addig型規劃.m463、roject5實際應用範例oottra-結合krollr製作捲動式網頁.m464、網頁視覺設計-概念-版面規劃概念與網格系統(AISKETCH紙筆).m465、網頁視覺設計-概念-與頁面結構跳轉方式規劃.m466、網頁視覺設計-概念-樣式顏色規劃.m467、網頁視覺設計-概念-微互動元素動畫反應規劃.m468、網頁視覺設計-案例-從元素建構而上的設計.m469、網頁視覺設計-案例-從頁面整體切分而下的設計.m470、網頁視覺設計-案例-從設計轉換程式網頁的常用技巧.m471、roject6實際網站應用案例-YellowStudio設計工作室網頁.m472、前端框架Vue.j-為什麼要用資料導向做網頁(回顧j).m473、前端框架Vue.j-將變數代入模板中.m474、前端框架Vue.j-v-for列舉元素應用.m475、前端框架Vue.j-v-model使用者輸入雙向綁定.m476、前端框架Vue.j-v-ifv-how條件渲染與資料的後處理-實作博客來.m477、前端框架Vue.j-v-omethod建立j事件.m478、前端框架Vue.j-與AJAX的對接動態載入資訊.m479、前端框架Vue.j-綜合案例-使用hahow課程資料.m480、roject7前端框架Vue.j-互動錄音播放鋼琴.m481、購買伺服器部署網域-如何匯出codee與網站結構.m482、購買伺服器部署網域-現成主機與網址DNS設置.m483、購買伺服器部署網域-liux主機設置與安裝aache.m485、購買伺服器部署網域-使用ulimeft進行同步.m486、購買伺服器部署網域-使用Prero在電腦上動態編譯ajade.m487、購買伺服器部署網域-網站上線GA追蹤與og(用在f)顯示設定.m488、破除障礙-問題解決的技巧-ChromeDevtool.m489、後續發展與介紹-如何規劃自己的未來學習路程(前端動畫).m4前端...
2023-03-25
-
9527 极客精品前端课《重学前端》,每天10分钟,重构你的前端知识体系
资源简介:资源大小:3.0G课程介绍:伴随着前端技术的不断发展,薪酬岗位的需求也一路攀升。整个前端业界正值“黄金时代”,而前端开发者们却似乎“学不动了”。这是因为前端学习是先快后慢的曲线。在快速入门之后,大多数人都会感觉:自己仅仅停留在会用的阶段,后面的学习之路似乎越来越陡峭,每前进一步都十分艰难。其实是你没有意识到,你在自学的过程中走了太多弯路。大部分前端工程师的知识,其实都来自于工作中零散的学习和实践。在这种情况下,学习方向一旦偏离,就可能导致基础不牢固,知识认知不清晰,难以建立完整的知识体系。并且,如果所在公司业务简单,工程师更难以在实践中形成技术积累,这导致了自身技术长期处于非常初级的阶段。witer在手机淘宝一直负责前端工程师的面试与培养工作,他深知其中的痛点与难点。在这个专栏中,witer将带你告别零散和盲目的自学,重新学习前端,一起搭建前端知识框架,共同明确学习重点,精进前端技术。课程大纲:├──01课程介绍.m4121.80M├──02内容综述.m433.61M├──03为什么需要构建工具.m424.33M├──03-1559541124.m45.09M├──04前端构建演变之路.m445.28M├──05为什么选择weack.m422.95M├──06初识weack.m437.67M├──07环境搭建:安装weack.m436.39M├──08weack初体验:一个最简....m482.35M├──09通过mcrit运行wea....m437.21M├──10weack核心概念之etry....m445.56M├──11weack核心概念之outut.m433.63M├──12weack核心概念之loader.m445.71M├──13weack核心概念之lugi.m426.73M├──14weack核心概念之mode.m451.43M├──15解析ES6和ReactJSX.m477.41M├──16解析CSS、Le和Sa.m493.47M├──17解析图片和字体.m4100.30M├──18weack中的文件监听.m485.17M├──19weack中的热更新及原理....m490.55M├──20文件指纹策略:chukhah....m4196.04M├──21HTML、CSS和JS代码压缩.m4177.19M├──22-自动清理构建目录产物.hd.m413.14M├──23-PotCSS插件autorefixer自动补齐CSS3前缀.hd.m416.34M├──24-移动端CSSx自动转换成rem.hd.m417.71M├──25-静态资源内联.hd.m415.25M├──26-多页面应用打包通用方案.hd.m431.51M├──27-使用ourcema.hd.m425.83M├──28-提取页面公共资源.hd.m443.39M├──29-treehakig的使用和原理分析.hd.m418.22M├──30-ScoeHoitig使用和原理分析.hd.m432.45M├──31-代码分割和动态imort.hd.m420.32M├──32-weack和ESLit结合.hd.m436.93M├──33-weack打包组件和基础库.hd.m448.01M├──34-weack实现SSR打包(上).m457.33M├──35-weack实现SSR打包(下).m439.57M├──36-优化构建时命令行的显示日志.m436.73M├──37-构建异常和中断处理.m416.27M├──38-构建配置包设计.m418.07M├──39-功能模块设计和目录结构.m439.41M├──40-使用ESLit规范构建脚本.m430.09M├──41-冒烟测试介绍和实际运用.m440.85M├──42-单元测试和测试覆盖率.m427.70M├──43-持续集成和Travi-CI.m437.58M├──44-发布到m.m415.97M├──45-Git-Commit规范和chagelog生成.m413.71M├──46-语义化版本(Sematic-Verioig)规范格式.m412.15M├──47-初级分析:使用weack内置的tat.m412.80M├──48-速度分析:使用eed-meaure-weack-lugi.m414.01M├──49-体积分析:使用weack-udle-aalyzer.m418.31M├──50-使用高版本的weack和Node.j.m417.50M├──51-多进程多实例构建.m429.21M├──52-多进程多实例并行压缩.m421.58M├──53-进一步分包:预编译资源模块.m438.68M├──54-充分利用缓存提升二次构建速度.m439.48M├──55-缩小构建目标.m421.80M├──56-使用weack进行图片压缩.m418.14M├──57-使用TreeShakig擦除无用的CSS.m421.63M├──58-使用动态Polyfill服务.m420.00M├──59-weack启动过程分析.m429.87M├──60-weack-cli源码阅读.m465.67M├──61-Taale插件架构与Hook设计.m438.05M├──62-Taale是如何和Weack进行关联起来的?.m427.59M├──63-weack流程篇:准备阶段.m449.33M├──64-weack流程篇:模块构建和chuk生成阶段.m441.87M├──65-weack流程篇:文件生成.m420.59M├──66-动手编写一个简易的weack(上).m414.43M├──67-动手编写一个简易的weack(下).m472.13M├──68-loader的链式调用与执行顺序.m417.26M├──69-使用loader-ruer高效进行loader的调试.m423.89M├──70-更复杂的loader的开发场.m447.00M├──71-实战开发一个自动合成雪碧图的loader.m423.54M├──72-插件基本结构介绍.m414.53M├──73-更复杂的插件开发场景.m414.50M├──74-实战开发一个压缩构建资源为zi包的插件.m445.80M├──75-商城技术栈选型和整体架构.m49.90M├──76-商城界面UI设计与模块拆分.m411.22M├──77-全家桶环境搭建.m418.87M├──78-数据库实体和表结构设计.m419.72M├──79-功能开发总结.m49.32M├──80-结束语.m412.75M└──源码课件下载地址.txt0.06k前端极客时间...
2023-03-25